CSS Image Gallery
CSS can be used to create an image gallery.
Image Gallery
The following image gallery is created with CSS:
Example
<html>
<head>
<style>
div.img
{
margin
: 5px;
border
: 1px solid #ccc;
float
: left;
width: 180px;
}
div.img:hover
{
border
: 1px solid #777;
}
div.img img
{
width
: 100%;
height: auto;
}
div.desc
{
padding
: 15px;
text-align
: center;
}
</style>
</head>
<body>
<div class="img">
<a target="_blank" href="fjords.jpg">
<img src="fjords.jpg" alt="Fjords" width="300" height="200">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="forest.jpg">
<img src="forest.jpg" alt="Forest" width="300" height="200">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="lights.jpg">
<img src="lights.jpg" alt="Northern Lights" width="300"
height="200">
</a>
<div class="desc">Add a description
of the image here</div>
</div>
<div class="img">
<a
target="_blank" href="mountains.jpg">
<img src="mountains.jpg"
alt="Mountains" width="300" height="200">
</a>
<div
class="desc">Add a description of the image here</div>
</div>
</body>
</html>
Try it Yourself
More Examples
Example
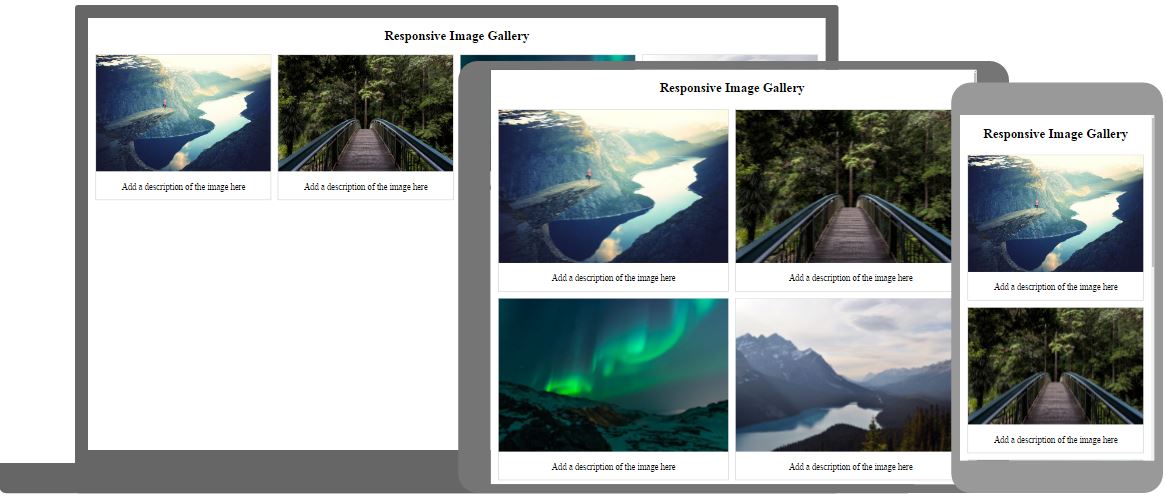
Responsive Image Gallery
How to use CSS3 media queries to create a responsive image gallery.

Try it Yourself



